1.4.11 - Non-text contrast
Intent
The intent of this success criterion is to ensure that active user interface components (i.e. controls) and meaningful graphics are distinguishable by people with moderately low vision. The requirements and rationale are similar to those for large text under the 1.4.3. Contrast (minimum) criterion.
Low contrast controls are more difficult to perceive, and may be completely missed by people with a visual impairment. Similarly, if a graphic is needed to understand the content or functionality of the webpage then it should be perceivable by people with low vision or other impairments without the need for contrast-enhancing assistive technology.
Active user interface components
For active controls any visual information provided that is necessary for a user to identify that a control is present and how to operate it must have a minimum 3:1 contrast ratio with the adjacent colors. Also, any visual information necessary to indicate state, such as whether a component is selected or focused must also ensure that the information used to identify the control in that state has a minimum 3:1 contrast ratio.
WCAG 2.1 Level AA
Benefits for users with:
- colour blindness
- low vison
Related criterions:
Ways to meet the criterion
The visual presentation of the following should have a contrast ratio of at least 3:1 against adjacent color(s):
- User interface components: visual information used to indicate states and boundaries of user interface components, except for inactive components or where the appearance of the component is determined by the user agent and not modified by the author
- Graphical objects: parts of graphics required to understand the content, except when a particular presentation of graphics is not essential to the information being conveyed
This is for differentiating graphical objects (such as icons and components of charts or graphs) and author-customized interface components (such as buttons, form controls, and focus indicators/outlines).
Testing principles
For each user inteface component (link, button, form control):
- identify the visual (non-text) indicators that indicate that a control exists as well as that control's current state
- for the default (on page load) state, test the contrast ratio against the adjacent colors
- test the contrast ratios for indicator's each state (on focus, selected, etc)
- check the contrast of the graphical object against its adjacent colors
- if there are multiple colors and/or a gradient, choose the least contrasting area to test
- if the contrast is less than 3:1, assume that area is invisible - determine whether the graphical object is still understandable
- If there is enough of the graphical object to understand, it passes, else fail.
- if the contrast is less than 3:1, assume that area is invisible - determine whether the graphical object is still understandable
Exclude graphics which have visible text with the same information or are decorative in nature.
Related links
Sufficient techniques
Situation A: Color is used to identify user interface components or used to identify user interface component states
- G195: Using an author-supplied, highly visible focus indicator
- G174: Providing a control with a sufficient contrast ratio that allows users to switch to a presentation that uses sufficient contrast
Situation B: Color is required to understand graphical content
Failure
Success and failure examples
Success Informative icons and illustrations
Colours of the informative icons pass 3:1 contrast ratio against their background.
Failure Informative icons and illustrations
Colours of the informative icons do not pass 3:1 contrast ratio against their background.
Success Customized input field
Input outline’s contrast pass 3:1 contrast ratio against its background.
Failure Customized input field
Input outline’s contrast does not pass 3:1 contrast ratio against its background.
Success Customized active states of an input field
Focus indicator with thick borders passes 3:1 contrast ratio against the adjacent colour.
Grey focus indicator does not pass 3:1 contrast ratio against the adjacent colour but the visible cursor with sufficient contrast is provided when the input receives focus.
Failure Customized active states of an input field
Focus indicator’s contrast does not pass 3:1 contrast ratio against the adjacent colour.
This example has the sufficient contrast against its background; however, it fails the 1.4.1 Use of color criterion due to relying on blue and black hues. The same border width is used and the colour does not pass 3:1 contrast ratio against the default state.
Success Selected state of customized checkbox and radio buttons
Adjacent colours pass 3:1 contrast ratio.
Using thick border to differentiate the states also work instead of relying on colour.
Failure Selected state of customized checkbox and radio buttons
Adjacent colors do not pass 3:1 contrast ratio.
This example has low color contrast against its background.
This example fails the 1.4.1 Use of color criterion due to relying on yellow and white hues. The same border width is used and the fill colour does not pass 3:1 contrast ratio against the default state.
Success Button boundaries with visible text
Light grey visual boundary of the button (active control) does not pass the 3:1 contrast ratio against its background colour. However, the text inside the button is visible and it meets 1.4.3. Contrast (minimum) then the Success Criterion is passed.
Success Pie charts
Adjacent colours (each slice of chart and background) pass 3:1 contrast ratio.
Darker borders are added around slices of the pie chart with sufficient contrast ratio against each slice of the pie chart’s colours and the background colour.
The pie chart has visible labels and values that convey equivalent information to the graphical objects (the pie slices).
Failure Pie charts
Adjacent colours (each slice of chart and background) fail 3:1 contrast ratio.
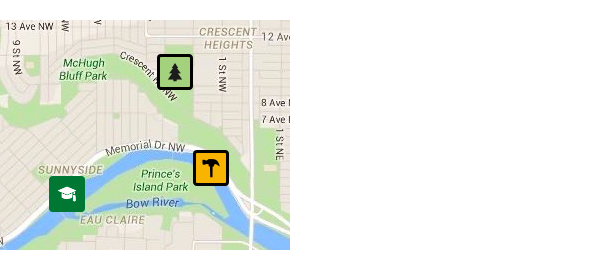
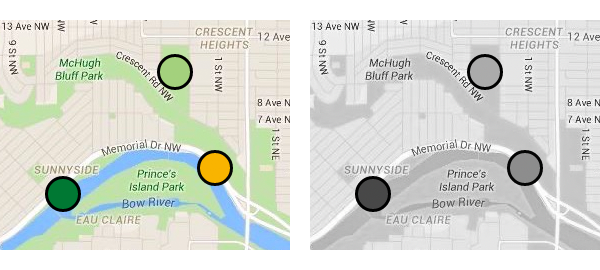
Success Map icons

Icons and background have sufficient contrast (more than a 3:1 contrast ratio). Darker borders are added around the icons with the light-coloured background to distinguish the light-coloured informative area on the map.
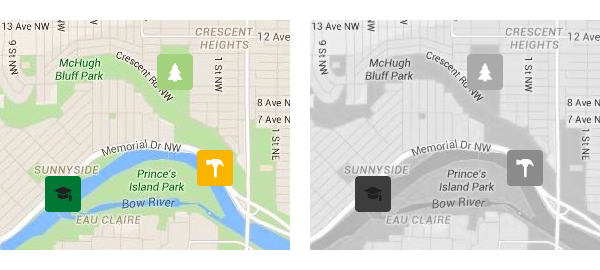
Failure Map icons

Adjacent colours (each icon and background) fail the 3:1 contrast ratio. Icons with light-coloured backgrounds look merged into the map's area. Some colour-blind users may think the icon's background area is the map's specific informative area.

This example fails the "1.4.1 Use of color" criterion due to relying on colour hues (light-green, dark-green, yellow).

